Come inserire bottoni nei template di Blogger
sabato 13 ottobre 2007 by phoenix
Dopo che mi è stato chiesto via mail come inserire quei bottoni che vedete in alto a questa pagina (Hot Posts, Legalese, Contatti, ecc...) ho deciso di scrivere questa breve guida per tutti coloro che utilizzano la piattaforma Blogger e vogliono personalizzare il template del proprio blog aggiungendo dei semplici bottoni che linkano una qualsiasi pagina web.
Prima di tutto voglio sottolineare il fatto che non sono un esperto di template, infatti quello che utilizzo è stato scaricato dal sito Blogcrowds e già conteneva quei bottoni. Leggendo il codice del template però ho capito come inserire i bottoni praticamente in qualsiasi altro template recente di Blogger. Il risultato della guida può variare molto in base al template del vostro blog: su alcuni template i bottoni calzano a pennello mentre su altri non stanno molto bene. Voi provate e vedete se vi piacciono.
Entrate nel pannello di controllo del vostro blog, cliccate il bottone "Modello" e poi "Modifica HTML". Spuntate il bottone "Espandi i modelli widget" e copiate tutto il codice del template in un file di testo che salverete sul vostro computer. Facciamo questo per sicurezza, così se commettete qualche errore avrete sempre a disposizione il codice completo del vostro vecchio template. Ora che avete salvato il codice del template seguite questi semplici passi:
1) copiate il codice in rosso riportato qui sotto
2) ora dobbiamo incollare questo codice all' interno dell' intestazione del nostro template. Personalmente nel mio template il codice rosso qui sopra è posto subito prima del seguente blocco
O comunque potrete inserire il codice rosso del passo 1 subito prima di qualsiasi riga che inizi con il simbolo del cancelletto #.
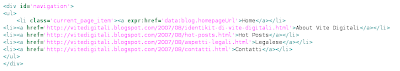
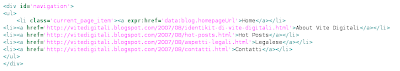
3) ora copiate il codice che vedete nell' immagine qui sotto. (non ho potuto scrivere direttamente il codice nel post perchè non veniva visualizzato correttamente)

Prima di tutto voglio sottolineare il fatto che non sono un esperto di template, infatti quello che utilizzo è stato scaricato dal sito Blogcrowds e già conteneva quei bottoni. Leggendo il codice del template però ho capito come inserire i bottoni praticamente in qualsiasi altro template recente di Blogger. Il risultato della guida può variare molto in base al template del vostro blog: su alcuni template i bottoni calzano a pennello mentre su altri non stanno molto bene. Voi provate e vedete se vi piacciono.
Entrate nel pannello di controllo del vostro blog, cliccate il bottone "Modello" e poi "Modifica HTML". Spuntate il bottone "Espandi i modelli widget" e copiate tutto il codice del template in un file di testo che salverete sul vostro computer. Facciamo questo per sicurezza, così se commettete qualche errore avrete sempre a disposizione il codice completo del vostro vecchio template. Ora che avete salvato il codice del template seguite questi semplici passi:
1) copiate il codice in rosso riportato qui sotto
#navigation {
background: transparent;
margin: 20px auto 0;
overflow: hidden;
width: 760px;
position: relative;
text-align: left;
font-family:Tahoma, Verdana, Arial, Serif;
}
html #navigation {
height: 1%;
}
#navigation ul li {
float: left;
margin: 0 5px 0 0;
list-style-type: none;
}
#navigation ul li a {
border: #ddd 1px solid;
border-bottom:none;
padding: 0 10px 2px 10px;
display: block;
background: #ededed;
text-decoration: none;
}
#navigation ul li a:hover, #navigation ul li a:active, #navigation ul li.current_page_item a {
background: #fff;
color: #333;
border: #ccc 1px solid;
border-bottom:none;
}
2) ora dobbiamo incollare questo codice all' interno dell' intestazione del nostro template. Personalmente nel mio template il codice rosso qui sopra è posto subito prima del seguente blocco
#header {
clear: both;
float: left;
margin: 10px 5px;
width: 450px;
}
O comunque potrete inserire il codice rosso del passo 1 subito prima di qualsiasi riga che inizi con il simbolo del cancelletto #.
3) ora copiate il codice che vedete nell' immagine qui sotto. (non ho potuto scrivere direttamente il codice nel post perchè non veniva visualizzato correttamente)

5) abbiamo quasi finito. Voi dovete mettere al posto di "NOME" le parole che verranno visualizzate sui bottoni. Al posto di "LINK" dovete mettere gli indirizzi delle pagine web che verranno linkate dai bottoni. Se non avete capito, ecco il codice del mio template:


Si può facilmente vedere che ad ogni bottone è associata una riga che contiene l' indirizzo della pagina web ed il nome che verrà mostrato sul bottone. Se volete cancellare un bottone basterà cancellare la sua riga. Se volete inserire un nuovo bottone basterà inserire una nuova riga come quelle che vedete nell' immagine sopra.
Ovviamente se conoscete le basi dell' HTML potete cambiare colori, allineamenti delle parole, larghezza, sfondi dei bottoni e tante altre cose...
Ovviamente se conoscete le basi dell' HTML potete cambiare colori, allineamenti delle parole, larghezza, sfondi dei bottoni e tante altre cose...


Noto una certa affinità di argomenti tra il tuo blog ed il mio www.videomarta.com ...e poi oggi è il blog action day, no?
Mi sei stato utile, soprattutto per la semplicità di esporre, vedrò con un pò di calma se riesco a combinare qualcosa, spero non cazzate!
ciao e grazie
sono felice che l' articolo sia servito a qualcuno...
a me dà il seguente errore....Messaggio di errore XML: Open quote is expected for attribute "{1}" associated with an element type "id". eppure ho fatto tutto correttamente....credo..
@ Alex: prova a ricontrollare, perchè ho provato il codice proprio con il template che tu utilizzi sul tuo blog "fattipersi" e funzionava bene...
ci sto provando, ci sto provando... lo sto studiando... ti farò sapere i progressi, intanto grazie dell'aiuto!
good start
necessita di verificare:)